Si të krijoni një faqe interneti responsive? Këtu mund të merrni informacion në lidhje me këtë teknikë adaptive bazuar në modelet e sotme të internetit, që do të thotë se në një dizajn të vetëm, një portal ueb mund të aksesohet dhe të shikohet saktë nga çdo kompjuter ose pajisje elektronike.

¿Si të krijoni një faqe interneti të përgjegjshme?
Bërja e një faqe interneti të përgjegjshme ose të ndjeshme ndaj përshtatjeve të mundshme është shumë e përshtatshme. Përveç garantimit të suksesit të punës së saktë në internet nga çdo platformë elektronike. Në rreshtat e mëposhtëm sqarohet mënyra e krijimit të një web responsive, e cila është konceptuar nga e njëjta natyrë e përshtatshmërisë së faqeve të internetit. Prandaj, kur dizajnoni një faqe interneti sipas modelit të përgjegjshëm, pamja ose imazhi i uebit në fjalë do të jetë në gjendje të rregullohet dhe të shihet në varësi të pajisjes elektronike që përdoret për navigim.
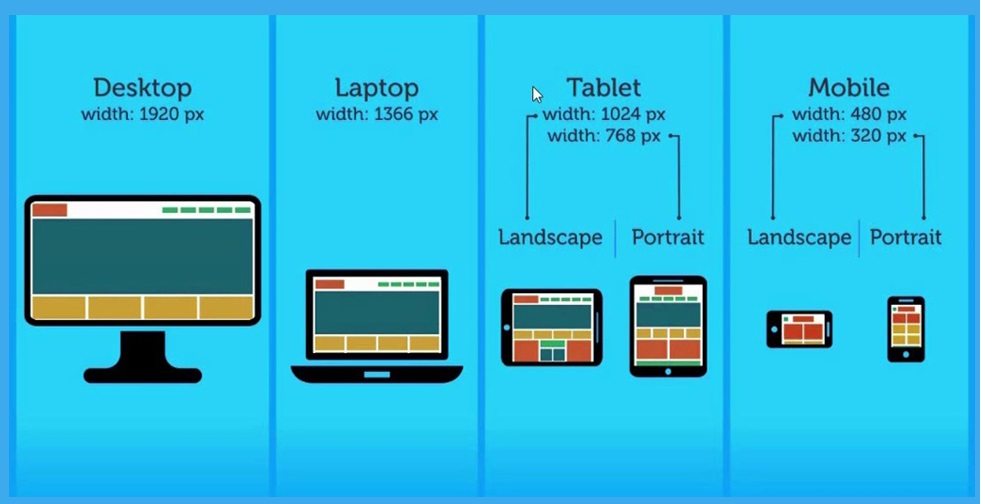
Askush nuk është në dijeni të sasisë shumëformëshe të pajisjeve apo pajisjeve elektronike që ekzistojnë aktualisht për të lundruar në internet, si: kompjuterë, tablet, smartfonë, laptopë etj. Në ditët e para të internetit, zhvilluesit e faqeve të internetit u mësuan të krijonin faqe me një gjerësi të përbashkët pikselësh. Për shembull, në vitet '90, monitorët që ekzistonin kishin një ekran të vetëm 14" me një gjerësi fikse prej 640 piksele. Dizajnerët e faqeve të internetit i përshtatën dizajnet e tyre me dimensionet standarde të monitorëve të vetëm që ekzistonin.
Afër fillimit të vitit 2000 dhe deri në ardhjen e viteve 2010, modelet e monitorit dhe gjerësia e pikselëve ndryshonin. Dizajni i uebit u përshtat për secilin prej variacioneve. Ishte nga viti 2010 që ndodhi revolucioni i madh teknologjik, duke shkaktuar një çekuilibër në skenarin e dizajnit të faqeve të internetit. Lundrimi përmes telefonisë celulare u prezantua në fushën e internetit. Kjo telefoni e re përdori shfletuesit ashtu si një kompjuter. Me këtë revolucion të madh teknologjik, ka ardhur koha për të avancuar në atë që njihet si Design Responsive ose Adaptive Design i faqeve të internetit.
Rëndësia e të diturit se si të krijoni një Ueb të përgjegjshëm
Është kaq e rëndësishme që zhvilluesit e faqeve të internetit të dinë se si të krijojnë një ueb të përgjegjshëm; që edhe kompania Google me prestigj të madh në internet e tregon si diçka jashtëzakonisht të nevojshme. Sepse një faqe ueb e krijuar sipas modelit të përgjegjshëm lejon optimizimin e navigimit, shmang përmbajtjen e dyfishtë dhe ofron një cilësi jashtëzakonisht të qëndrueshme imazhi. Aspekte të tjera që janë të rëndësishme kur krijoni një faqe interneti të përgjegjshme janë:
- Me një përshtatje të vetme të gjuhës së shënjimit të hipertekstit (HTML) dhe gjuhës CSS, mund të arrihet të mbulohet çdo rezolucion i ekranit. Duke shmangur kështu krijimin e një faqe interneti për çdo lloj pajisjeje që ju lejon ta vizitoni ose shfletoni atë. Ky aspekt gjithashtu redukton kohën e projektimit.
- Ai përshtatet automatikisht kur shfleton, duke bërë të mundur leximin dhe ndërveprimin në çdo vizitë specifike.
- Ata arrijnë të pozicionohen më mirë dhe më shpejt në motorët e kërkimit. Meqenëse ky lloj dizajni shmang dyfishimin dhe ridrejtimet.
- Faqet e internetit të krijuara nën këtë dizajn lejojnë që përmbajtja e tyre të bëhet virale më shpejt, për shkak të mënyrës së tyre origjinale dhe të thjeshtë të ndarjes.
Çfarë është një Ueb Dizajn i përgjegjshëm
Dizajni i përgjegjshëm i uebit, i njohur gjithashtu si dizajni adaptiv i uebit, është një mënyrë e dizajnimit ose zhvillimit të faqeve në internet. Ky sistem ka veçorinë e lejimit të faqes së internetit të krijuar sipas një dizajni të vetëm për t'u vizituar ose aksesuar nga çdo kompjuter ose platformë elektronike. Emri i përgjegjshëm është një term anglez që i referohet diçkaje që është e përgjegjshme, e adaptueshme, e perceptueshme, e dukshme, etj.
Kjo teknikë e merr këtë emër për shkak të aftësisë së këtij lloji të faqes në internet për t'u përshtatur me çdo matje të gjerësisë së ekranit. Duke bërë të mundur shfaqjen e tij dhe funksionimin e saktë, pa bërë asnjë dallim në lidhje me pajisjen e përdorur për navigim.
Kjo është e mundur falë organizimit të imazheve dhe përmbajtjes, si dhe thjeshtësisë së menysë responsive të uebit. Katër kualifikuesit kryesorë që përcaktojnë dhe e bëjnë këtë lloj dizajni të faqes në internet shumë të popullarizuar janë se ato janë:
- E thjeshtë
- Ekonomik
- Shpejt
- Dhe mbi të gjitha sa më sipër, ato janë plotësisht funksionale
Si të krijoni një ueb të dizajnit të përgjegjshëm dhe kompleksiteti i tij
Kompleksiteti në lidhje me dizajnimin dhe zhvillimin e ueb faqeve mund të thuhet se ka lindur që nga vitet 2010, kur telefonat celularë me navigacion filluan të shfaqen në skenën e internetit. I cili përdorte shfletues si Google, Firefox, Explorer, ndër të tjera, ashtu si një PC. Duke u bërë në këtë mënyrë në mundësi të reja për të vizituar faqet e ndryshme të internetit. Në këto kohë filluan të shfaqen edhe tabletët e parë elektronikë me akses në internet.
Prej aty nevojat për dizajnimin e ueb faqeve u bënë më komplekse. Për shkak të shumëllojshmërisë së madhe të madhësive të ekranit që ekzistonin për shfaqjen dhe funksionimin e faqeve të internetit. Duhet të gjeje një lloj dizajni që do të funksiononte për çdo lloj pajisjeje dhe të rregulloje automatikisht.
Ju nuk mund të dizajnoni më për një, dy ose tre rezolucione kryesore të ekranit. Ishte e nevojshme të kuptohej se rezolucionet e pajisjeve do të ishin gjithnjë e më të ndryshueshme, përveçse do të ishin shumë më të vogla se një monitor kompjuteri.
Ky moment shënoi fundin e ngurtësisë së dizajnit të uebit. Dhe jo vetëm për shumëllojshmërinë e madhe të pajisjeve, por gjithashtu secila prej tyre ka karakteristika specifike, si p.sh.
- Madhësia e ekranit
- Rezolucioni i ekranit
- Fuqia e CPU-së
- Sistemi operativo
- Kapaciteti i memories ndër të tjera.
Më pas prezantohet modeli i ri i dizajnit të uebit, objektivi i të cilit është që me një dizajn të vetëm, vizualizimi i saktë i tij do të ishte i mundur pavarësisht nga pajisja e shfletimit. Sidoqoftë, zhvillimi i këtij lloji të faqes në internet ka shkallën e tij të kompleksitetit.
Cila është arsyeja e kompleksitetit të zhvillimit të një Ueb-i të përgjegjshëm?
Zhvillimi i një uebsajti nën dizajnin e përshtatshmërisë që quhet responsive ka shkallën e tij të kompleksitetit, edhe sot. Për shkak të dy shkaqeve kryesore, të cilat tregohen më poshtë:
1-Është një teknologji që nuk është zhvilluar prej kohësh dhe për shkak të mjeteve të shumta të aplikimit nuk është arritur të përcaktohet se cila mund të jetë më e mira nga të gjitha opsionet. Inovacionet po shfaqen gjithmonë në lidhje me këtë lloj dizajni të uebit që do të zhvillohet. Prandaj, është e vështirë të përcaktohet kuadri ose teknologjia më e mirë mbështetëse, as një rregull i përgjithshëm që siguron zgjidhjen e numrit më të madh të pengesave të mundshme. Për ta bërë më të thjeshtë zhvillimin e këtij lloji të faqes në internet.
2- Shkaku i dytë është se sistemi i projektimit adaptiv nuk bazohet vetëm nga pikëpamja teknologjike. Sa i përket mënyrës se si faqja do të ndryshojë sipas ekraneve ose pajisjeve të ndryshme. Përkundrazi, duhet të dizajnohet me një ide se si do të funksionojë në secilin prej skenarëve të mundshëm të navigimit. Ky shkak shton një nivel të lartë kompleksiteti në modelin e përgjegjshëm të dizajnit të uebit për t'u pastruar nga njerëzit që punojnë si zhvillues faqesh.
Ushtrimi dhe përvetësimi i aftësive të mjaftueshme për të punuar me dizajne uebi adaptive ose të përgjegjshme kërkon më shumë kohë sesa me çdo lloj tjetër dizajni të uebit. Por shpresohet që, me përparimet në informatikë, shkalla e kompleksitetit do të jetë më e vogël. Për të evoluar më tej në këtë drejtim, nga personeli me njohuri në internet të përfshirë në llojet e dizajneve responsive, staf profesional si:
- Renditjet
- Projektuesit
- Programuesit
- Stafi i marketingut komercial dhe dixhital
Zvogëloni kohën e projektimit
Nëse zgjidhen dy shkaqet e mëparshme, ndoshta kjo do të zvogëlojë periudhën e zhvillimit ose krijimit të një rrjeti të përgjegjshëm. Në të njëjtën kohë që është e mundur të vihet në dispozicion për përdorimin e faqeve të zakonshme të internetit.
Ndërkohë, me atë që kemi sot, mund të jetë më e shpejtë për të zhvilluar një dizajn të ri ueb për pajisjet celulare nga e para; për të transformuar ose ridizajnuar ueb-in për ta bërë atë të adaptueshëm ose të përgjegjshëm. Gjithmonë do të ketë shpresa se një ditë dikush do të gjejë një mënyrë për ta bërë dhe për ta arritur atë, le të shpresojmë për këtë.
Ndërkohë, çfarë mund të bëhet?
Fakti që është ende shumë komplekse të ridizajnosh një faqe të tërë që kemi në ueb, për ta bërë atë të adaptueshëm. Kjo nuk do të thotë se ne ndalojmë së bërë disa ndryshime të vogla në sajt. Për ta përmirësuar atë dhe për ta bërë atë të përgjegjshme ndaj përshtatjes në shfletues të ndryshëm si dhe në pajisje të ndryshme elektronike.
Gjëja e parë që duhet të bëni është të verifikoni se çfarë lloji të dizajnit të uebit ka faqja e navigimit. Kryesisht kontrolloni:
- Paraqitja e faqes në internet
- Cila është struktura e tij për sa i përket Html dhe CSS
Duke analizuar këto dy pika bazë, mund të konstatohet se mund të bëhen modifikime të vogla për të përmirësuar faqen e internetit.
Konsideratat e mëparshme që duhen marrë parasysh për të ditur se si të krijoni një Ueb Responsive
Nëse është rasti që ju tashmë keni një portal në internet, një faqe uljeje ose një blog me përmbajtje, i cili është zhvilluar sipas një dizajni të zakonshëm dhe dëshironi ta transformoni atë në një uebsajt të përgjegjshëm ose të përshtatshmërisë. Është thjesht marrja e vendimit dhe marrja e hapit të parë për ta arritur atë, marrja e vendimit për ta bërë atë!
Fakti i transformimit të një faqe interneti nga dizajni konvencional në reagues nuk do të thotë se e gjithë puna origjinale do të humbasë. Meqenëse jo e gjithë përmbajtja do të hidhet poshtë, por do të pësojë ndryshime të vogla dhe të vogla në të. Përmbajtje të tilla si imazhe, tekste dhe disa elementë të tjerë të faqes ekzistuese mund të përdoren dhe të punojnë në mënyrë korrekte me transformimin.
Megjithatë, përballë alternativës së përshtatjes dhe përmirësimit të sitit, është e përshtatshme të dihen disa konsiderata paraprake që do të favorizojnë punën që do të ndërmerret.
Kontrolloni Lëvizjen ekzistuese të Uebit
Përpara se të kryeni ndonjë ndryshim në ueb-in ekzistues, këshillohet të verifikoni trafikun që ai ka. Kjo është, statistikat në lidhje me numrin e njerëzve që vizitojnë faqen e internetit. Bazuar në këtë informacion, ne do të punojmë për modifikimin e dizajnit, me qëllim që të kemi sukses më të madh dhe pozicionim më të mirë të kërkimit. Në ridizajnimin dhe përshtatjen e ueb-it, është e përshtatshme të dini për Mjetet e SEO, sepse ato janë më të mirat kur bëhet fjalë për marrjen e një pozicionimi më të mirë në rrjet.
Një frymëzim i mirë është i nevojshëm
Këshillohet gjithashtu të hidhni një sy dhe të bëni një analiza e konkurrentëve ose faqe me përmbajtje të ngjashme me faqen e internetit në të cilat do të zbatohen ndryshimet drejt një dizajni të përgjegjshëm të internetit. Kjo pamje paraprake synon të kryejë kërkime për përmirësime të mundshme të përmbajtjes. Por edhe si funksionojnë ato faqe të ngjashme në pajisje të ndryshme. Aspektet që duhen marrë parasysh për përzgjedhjen e vendeve që mund të jenë frymëzuese apo modele në përmirësime. Ato do të jenë lehtësia e lundrimit në ato faqe dhe ato që kërkojnë më pak zmadhim ose lëvizje. Këtu mund të gjeni truket më të mira për Përmirësoni SEO për të arritur përmbajtje të mirë Aplikojini ato!
Favorizimet semantike HTML
Përdorimi i Html semantike tregon se faqosja e faqes origjinale të faqes në internet është krijuar saktë. Kjo favorizon ose ndihmon shumë, sepse janë përdorur vetëm elementët thelbësorë HTML. Duke pasur parasysh në zhvillimin e uebit, semantikën e çdo etikete mbi dizajnin e të njëjtit ueb. Duke i lënë CSS-së punën e vetë dizajnit, sipas klasave dhe ID-ve.
Gjatë procesit se si të krijoni një faqe interneti responsive, elementë të tillë si:
- DIV
- P
- UL
- LI, ndër të tjera
Sidoqoftë, nëse është e nevojshme të respektoni hapin e shpërndarjes së të gjithë modelit të modelit. Sepse nuk mund të përdorni një CSS ndërhyrëse, domethënë, mos përdorni asnjë atribut Style brenda kodit. Meqenëse Html është më i rafinuar dhe me më pak DIV, ai do të ndihmojë për ta bërë më të lehtë kryerjen e përshtatjeve ose për ta bërë ueb-in më të ndjeshëm. Sepse CSS do të përmirësohet në rezultatin e marrë.
Vendosni saktë zmadhimin se si të krijoni një faqe interneti të përgjegjshme
Rekomandohet zgjedhja e duhur e zmadhimit në shfletuesit celularë për të arritur shfaqjen e plotë të faqeve të internetit. Shfletuesit në pajisjet celulare para-ekzistonin përpara se të fillonte të zhvillohej dizajni i përgjegjshëm i uebit. Për shikimin e plotë të faqeve të internetit në këto pajisje, shfletuesit duhet të përdorin mjetet e zmadhimit. Pra, kur hyni në një faqe interneti të dizajnuar tradicionalisht nga një pajisje celulare. Rezolucioni natyral i celularit nuk do të shihet, por një përshtatje e kryer nga një mjet zmadhimi do të shfaqet derisa të rregullohet në një gjerësi prej 960 pikselësh.
Për shkak se nuk kishte asnjë mënyrë tjetër për ta bërë këtë, zhvilluesit po krijonin Html që kryente ndryshimin ose rregullimin e zmadhimit. Kështu, gjatë kryerjes së përshtatjes së rezolucionit në pajisje, ekipit duhet t'i thuhet të përdorë një lloj tjetër shkallëzimi. Një lloj i përshtatshëm për t'u përdorur është meta-etiketa e njohur si porta e shikimit, e cila futet në kokën e faqes në internet. Me këtë meta-etiketë mund të detajoni procedurën që shfletuesi do të ekzekutojë në ueb-in e transformuar. Shih sintaksën e mëposhtme, të shkruar fjalë për fjalë:
Kjo paraqitje simbolike e meta-etiketës së portit të shikimit është ajo që përdoret më shpesh në dizajnin e përgjegjshëm të uebit. Megjithatë, ka shumë konfigurime të tjera që mund të përdoren për këtë qëllim. Vetëm se sintaksa e paraqitur përmban dy variabla që e bëjnë shfletuesin celular të përshtatet në ueb dhe jo anasjelltas. Këto variabla janë:
Gjerësia ose gjerësia e pajisjes
Variabli gjerësia=gjerësia e pajisjes përfshihet në konfigurim në mënyrë që gjerësia në piksel e ekranit të përputhet me gjerësinë e pajisjes celulare. Në këtë mënyrë, shfaqet rezolucioni i vetë celularit.
Për të siguruar përdorimin më të mirë të mundshëm, shfletuesit celularë shfaqin faqen e ngjashme me gjerësinë e një ekrani desktop. Kjo gjerësi mund të ndryshojë në varësi të pajisjes celulare. Por shpesh është një nga afërsisht 980 piksele. Më pas, ai kërkon të optimizojë pamjen e përmbajtjes duke zgjeruar madhësinë e shkronjave, si dhe duke ndryshuar shkallën e përmbajtjes në mënyrë që të përshtatet me ekranin e pajisjes.
Kjo mund të bëjë që përdoruesit ta shohin atë disi jokoherente ose konfuze dhe më pas duhet të prekin dy herë për të zmadhuar për t'u përfshirë me përmbajtjen. Përdorimi i variablit të meta-etiketës së pamjes së pamjes: gjerësia=gjerësia e pajisjes kërkon një veprim në paraqitje për të rregulluar gjerësinë. Në mënyrë të tillë që faqja të mund ta rregullojë përmbajtjen për t'iu përshtatur dimensioneve të ndryshme të ekranit, pavarësisht nëse shfaqet në një celular të vogël ose në një monitor PC.
Initial-Scale ose Initial Scale
Variabla fillestare-scale= përfshihet në konfigurim për të përcaktuar një shkallë relacionale midis pikselëve CSS dhe pikselëve celularë në varësi të pajisjes. Në konfigurimin e treguar më sipër, tregohet për shkallën fillestare: shkalla fillestare=1.0. Këtu sintaksa tregon se raporti midis pikselëve është 1:1, një piksel CSS lexohet me një piksel të pajisjes. Më pas, urdhri i jepet shfletuesit celular që të përvetësojë këtë vlerë për zmadhimin dhe do të jetë ai që përdoret nga pajisja. Megjithatë, le të shohim dy opsionet e mëposhtme:
- Kur ndryshorja e shkallës fillestare është e barabartë me 1.0, ajo i referohet një ekrani pa zmadhim, sepse është një me një.
- Ndërsa nëse shkalla fillestare=2.0, ndryshorja i referohet një zmadhimi të zmadhuar në dyfishin e madhësisë së tij në të gjithë faqen.
Prandaj, opsioni i duhur për t'u përdorur në një faqe interneti të krijuar për të përshtatur gjerësinë e një celulari do të ishte i pari. Kjo i thotë pajisjes që të mos aplikojë asnjë zmadhim. Por gjithashtu, mund të ketë raste në të cilat opsioni më i mirë do të jetë mospërfshirja ose aplikimi i kësaj variabël. Duke lënë në këtë mënyrë që i njëjti celular është ai që e përshtat vetë zmadhimin, me gjerësinë që është treguar në dizajn.
Konfigurimet bazë të portit të pamjes – Shembuj të aplikacionit:
Pavarësisht nëse keni një gjerësi prej 500 pikselësh dhe nëse jepet një komandë në shkallë fillestare, ueb-i merr pamjen e një gjerësie ekrani prej 500 pikselësh. Megjithatë, në celular, konfigurimi i tij origjinal do të shfaqet me një raport të përafërt ekuivalent prej 320 pikselësh nga 500 pikselat totale të uebit.
Megjithatë, nëse, nga ana tjetër, nuk jepet një renditje e shkallës fillestare, shfaqet i gjithë rrjeti, domethënë 500 pikselë, nën një zmadhim të përshtatur. Sintaksa e këtyre dy konfigurimeve tipike të etiketës së portit të shikimit do të ishte tekstualisht si më poshtë:
Konfigurimi i mëparshëm do të ishte për një faqe interneti me një dizajn të përgjegjshëm të përshtatur siç duhet me rezolucionin celular. Ndërsa për një faqe interneti që nuk është përshtatur plotësisht me rezolucionin celular, konfigurimi do të ishte si më poshtë:
Përveç atyre tipike, ka disa konfigurime të tjera. Një prej tyre është krijimi i një faqe interneti me gjerësinë e një celulari, duke aplikuar zmadhimin. Por ky lloj dizajni do të ishte shumë i çuditshëm dhe konfuz për përdoruesit.
Si të krijoni një faqe interneti të përgjegjshme – Pyetjet e medias
Kur doni të dini se si të krijoni një faqe interneti të përgjegjshme ose një faqe të adaptueshme, duhet të dini se duhet të aplikoni sistemin e njohur si pyetje mediatike. Kjo teknikë ju lejon të vendosni, me anë të një kushti, forma ose stile të ndryshme në varësi të rezolucionit të ekranit. Por çfarë janë pyetjet në media?
Pyetjet në media
Pyetjet në media janë një teknikë që konsiston në vendosjen e fjalive CSS. Me të cilat ju mund të bëni deklarata të zbatueshme për dizajnet e uebit, për sa kohë që disa kushte të dhëna ose të përcaktuara janë përmbushur. Këto deklarata të pyetjeve të medias në thelb mund të aplikohen në dy pika në ueb:
- Së pari, në thirrjen për skedarin CSS, duke specifikuar në secilën prej tyre cilat janë kushtet për ta ngarkuar atë. Shembull:
- Së dyti, në të njëjtin skedar CSS, krijimi i një hapësire të veçantë ku përfshihen fraksionet CSS që do të përdoren. Shembull:
Ekrani @media dhe (gjerësia min.: 320 px) dhe (gjerësia maksimale: 480 px){
/*Deklarimet e stilit për këtë diapazon të gjerësisë */
Në fakt, pyetjet e medias janë një mjet i fuqishëm që lejojnë mundësinë e largimit nga dizajni i përgjegjshëm i uebit, për të ndërmarrë çështje të tjera të ndryshme brenda ueb-it. Vlen të dokumentohet më vonë, pak më shumë rreth kësaj teknike të pyetjeve mediatike.
Ndërkohë, për momentin mjafton të dimë dy pika për sistemin e pyetjeve mediatike:
- Mënyra për të bërë deklarimet e pyetjeve të medias në skedarin CSS
- Si të përditësohet me pajisjen e teknikës së pyetjeve mediatike për shfletuesit e modës së vjetër të internetit
Deklarata për pyetjen e medias
Në paragrafët e mëparshëm ishte e mundur të vëzhgoheshin dy mënyrat e ekzekutimit të pyetjeve mediatike. Së pari në një faqe të stilit të jashtëm dhe mënyra e dytë për të shkruar drejtpërdrejt në faqen e stilit.
Në kontekstin e krijimit të një dizajni të përgjegjshëm në internet, duhet kuptuar që një pyetje mediatike është një deklaratë CSS që përdoret si një tregues për t'u ditur kur duhet bërë një deklaratë tjetër stili bazuar në matjet ose vlerat e celularit. ose një pajisje tjetër ku do të shfaqet uebi.
Shembull, mënyra për të deklaruar një fraksion CSS, e cila është brenda një kushti të përcaktuar nga një pyetje mediatike, ka konfigurimin sintaksor të mëposhtëm:
Ekrani @media dhe ([KUSHT]) {
/* Rregullat tona të reja me këtë gjerësi ekrani ose më pak */
}
Po kështu, në varësi të gjerësisë së ekranit, mund të gjenerohen tre lloje të deklaratave të pyetjeve të medias. Në këtë mënyrë ju mund të jeni të sigurt për aplikimin tuaj në çdo rast
-Deklarata e parë duhet të zbatohet vetëm në ato rezolucione që janë më pak se një gjerësi pikselësh = X:
Ekrani @media dhe (gjerësia maksimale:[WIDTH]px) {
/* Rregullat tona të reja me këtë gjerësi ekrani ose më pak */
}
-Deklarata e dytë duhet të zbatohet vetëm në ato rezolucione që janë më të mëdha se një gjerësi pikselësh = X:
Ekrani @media dhe (gjerësia min.:[WIDTH]px) {
/* Rregullat tona të reja me këtë gjerësi ekrani ose më shumë */
}
-Deklarata e tretë duhet të zbatohet në ato rezolucione që kanë një gjerësi midis një gamë pikselësh të përcaktuar midis X dhe Y:
Ekrani @media dhe (gjerësia minimale:[WIDTH X]px) dhe (gjerësia maksimale:[WIDTH Y]px) {
/* Rregullat tona të reja me këtë gjerësi ekrani ose më shumë */
}
Cila nga të treja?
Vendimi do të bazohet në shijen e zhvilluesit. Më shumë, megjithatë, është e zakonshme të zbatohet deklarata e parë e pyetjes mediatike e treguar më sipër. Vetëm rekomandohet që të aplikohet në mënyrë kumulative. Në mënyrë të tillë që, sa herë që gjerësia zvogëlohet, elementët e dizajnit modifikohen.
Bëjini kërkesat e mediave të pajtueshme me Internet Explorer
Internet Explorer ishte një nga shfletuesit ose shfletuesit e parë që ekzistonte në ueb. Prandaj, ka shumë mundësi që ky shfletues të mos mbështesë ose të jetë i pajtueshëm me shumë sisteme, parametra ose teknika të përdorura shpesh nga përdoruesit e internetit. Por ka shumë staf teknik në zhvillimin e uebit, i përfshirë plotësisht në kërkimin e inovacioneve. Të cilat kanë krijuar një sërë bibliotekash për të aktivizuar dhe bërë të pajtueshëm këta shfletues të vjetër.
Për të bërë versione të përputhshme më pak se numri nëntë (9) i Internet Explorer. Është thjesht duke aplikuar bibliotekën e mëposhtme javascript: css3-mediaqueries-js.
Duke vendosur skriptin e mëposhtëm në krye të faqes në internet, do të mund të punoni me pyetjet e medias pa ndonjë shqetësim.
Rezultati i marrë mund të mos jetë më i përsosuri, por në përgjithësi lejon një shkallë të mirë përputhshmërie.
Si të krijoni një faqe interneti të përgjegjshme – Modelet bazë
Mund të ketë mënyra të ndryshme për të përshtatur një faqe interneti dhe për ta transformuar atë, megjithatë një faqe interneti e përgjegjshme aktualisht ka tre baza ose forma të konceptimit të dizajnit. Më parë, pamjet paraprake të zhvilluesve u shfaqën me disa detaje të reja për t'u aplikuar në këto dizajne. Vjen nga zakoni i zhvillimit të faqeve të internetit të karakterizuara si të ngurta ose fikse. Për të kaluar në faqet e internetit të dizajnuara në mënyrë të përgjegjshme, duke ndryshuar atë karakteristikë të ngurtësisë.
Sot mund të gjeni pafund pajisje elektronike me të cilat mund të shfletoni ueb. Dhe me kalimin e kohës shuma do të jetë më e madhe. Zhvilluesit e faqeve të internetit kërkojnë që këto faqe interneti të jenë në gjendje të përshtaten saktë me këtë gamë të gjerë pajisjesh.
Modelet bazë për të thjeshtuar punën
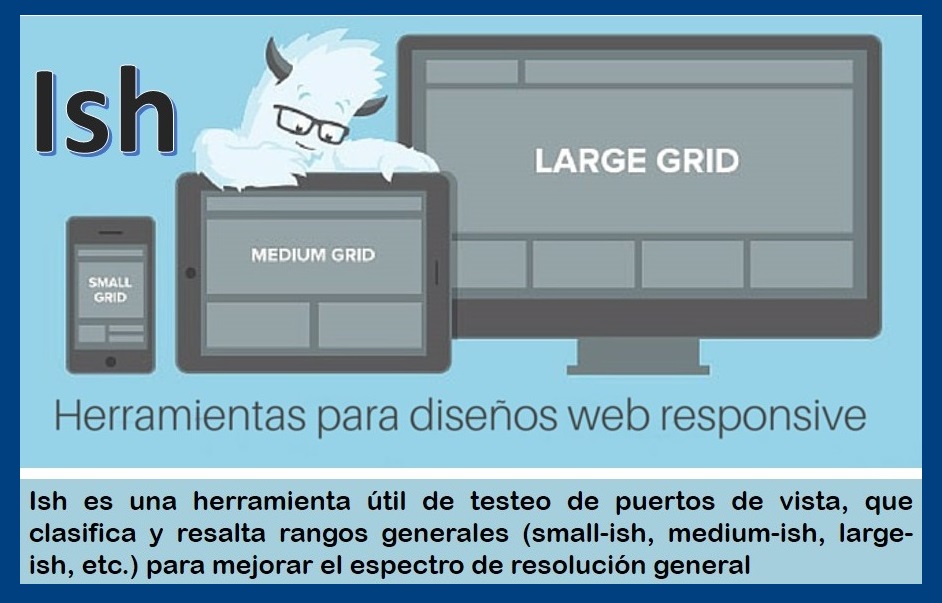
Një mënyrë për të thjeshtuar detyrën e dizajnit të përgjegjshëm është ndarja ose klasifikimi i tyre në tre grupe bazë në mënyrë që të dini se si t'i trajtoni ato. Këto tre grupe të mëdha kualifikuese janë:
- Ekrane të mëdha: në të cilat faqja e internetit ka hapësirë të mjaftueshme dhe akoma më shumë për t'u parë plotësisht pa ndonjë shqetësim.
- Ekran të vjetër ose të vegjël: në të cilët ueb-i nuk gjen gjerësinë e duhur për vizualizimin e tij të plotë, domethënë nuk futet në kornizën e ekranit. Ai madje tregon një shirit të poshtëm të pakëndshëm, pa ndonjë përdorim që më tepër ju lejon të shihni edhe më pak përmbajtje.
- Ekranet e pajisjeve celulare: Uebi gjen një hapësirë kaq të vogël në këto pajisje, saqë vetëm me dizajnin e përgjithshëm, mund të lexoni informacionin e përmbajtjes së tij.
Pra, nëse doni të transformoni dizajnin dhe paraqitjen origjinale të një faqe interneti në një të përditësuar që mund të përdoret dhe është e zbatueshme. Ajo që kërkohet është të zgjidhen këto tre grupe bazë. Shkalla e vështirësisë në marrjen e zgjidhjes në përgjithësi do të varet nga mënyra se si është formuluar modeli. Por, në përgjithësi, me teknologjinë e sotme mund të arrihen disa ndryshime në ueb.
Si të krijoni një ueb të përgjegjshëm për ekrane të mëdha – Zgjidhje
Në këtë pikë bazë zakonisht nuk paraqet ndonjë vështirësi të madhe. Sepse ueb-i është krijuar për t'u parë në këto formate të ekranit të madh. Standardi aktual është që faqet e internetit bazohen në një kornizë qendrore të gjerësisë së ekranit në piksel prej 960. Në mënyrë të tillë që kur ngarkohet në telefonat celularë me zmadhimin e përshtatur, të përshtatet në shumicën e tyre saktë. Por në rastin e uebsajteve më të vjetra, ajo kornizë qendrore me gjerësi piksel ndoshta ishte projektuar për ekrane me gjerësi 1024 piksele. Në cilindo nga rastet, për këtë grup bazë është e arsyeshme të përdoren kontejnerë siç tregohet nga sintaksa e mëposhtme:
#main {gjerësia:960px; marzhi: 0 auto; }
Ky konfigurim mbështet vendosjen e një kontejneri "kryesor" që e lejon atë të jetë në qendër të internetit. Së bashku me këtë kontejner, mund të shtohen sfonde të ndryshme për të pasuruar pamjen e jashtme të uebit. Duke e zhvilluar pak dizajnin e saj për të shmangur sa më shumë një faqe bardh e zi.
Me pak fjalë, në këtë nivel të ekraneve të mëdha, nuk është bërë shumë për të transformuar ueb-in. Edhe pse është e mundur që ka përdorues të internetit që duan ta shohin atë nga televizori me një ekran të madh dhe gjithashtu në një distancë të shkurtër shikimi.
Këto raste kërkojnë ndryshime të mëdha si në grupin bazë celular. Por meqenëse zakonisht nuk ka shumë që përdorin televizorin për të lundruar, zhvilluesit zakonisht nuk investojnë shumë kohë në këto përshtatje. Nëse ende dëshironi të punoni në këtë lloj përshtatjeje, rekomandohet të vendosni rregullore të ngjashme me ato të aplikuara në grupin celular, të treguar më poshtë.
Si të krijoni një ueb të përgjegjshëm për ekranet e vegjël – Zgjidhje
Nga ky grup bazë i projektimit, fillon kompleksiteti i transformimit të ueb-it që do të përshtatet. Skenari është si vijon një faqe e krijuar për të punuar në një gjerësi të caktuar ekrani. Kjo në fakt, një numër njerëzish e vizitojnë atë nga kompjuterët e përshtatur në atë gjerësi. Por ka edhe një përqindje të madhe njerëzish për t'u marrë parasysh, të cilët kanë pajisje me rezolucion më të ulët se ato të dizajnit për të vizituar ueb.
Në këtë grup klasifikimi, pajisjet me rezolucion ekrani më të ulët se dizajni duhet të ndahen nga pajisjet celulare. Epo, këto raste janë analizuar në rastin e tretë të projektimit. Prandaj, është e nevojshme të fillohet nga një përcaktim i qartë i pikës ku përfundon pajisja me ekran të vogël dhe pikës ku fillon pajisja celulare.
Për ekranet e vegjël në të njëjtën mënyrë, rezolucioni i faqes origjinale të internetit duhet të reduktohet për ta përshtatur atë me ato pajisje. Vetëm se duhet të jetë e qartë se deri në çfarë mase do të realizohet kjo ulje, pa kaluar. Në mënyrë që një numër i madh elementësh të mos grumbullohen në ekranet e vegjël, duke zvogëluar pamjen e uebit.
Informacioni i nevojshëm për të vendosur kufij
Informacioni nga pajisjet celulare ndahet më poshtë. E cila do të ketë një rëndësi të madhe kur bëhet fjalë për vendosjen e kufijve se kur të pushojë së qeni një ekran i vogël, për t'u bërë një pajisje celulare. Kjo do ta bëjë më të lehtë vendimin.
të dhëna celulare:
- Celularët përdoren vertikalisht, që është forma më e përdorur. Zakonisht miraton një rezolucion prej 320 piksele të gjerë.
- Në pozicionin horizontal, rezolucioni i celularit rregullohet në madhësinë e vërtetë të ekranit të pajisjes. Kjo rezolucion është përgjithësisht midis 400 dhe 600 piksele të gjerë.
- Nga ana tjetër, në tableta, rezolucioni do të varet nga pajisja. Në përgjithësi, duke marrë parasysh statistikat e modeleve më të shitura, rezolucioni është rreth 600 piksel i gjerë. Mund të arrijë edhe 1024 piksele gjerësi.
Kufijtë e gjerësisë së ekranit
Kufiri më i madh standard i gjerësisë që duhet miratuar në dizajnin e përgjegjshëm të uebit në këtë klasifikim, sipas informacionit të mëparshëm, është deri në një gjerësi prej 400 pikselësh. Nga kjo matje e gjerësisë, ndryshimi në vizualizimin e uebit duhet të fillojë në mënyrë drastike, si dhe funksionimi i tij bazë do të pësojë ndryshime të caktuara.
Megjithatë, disa zhvillues e vendosin këtë kufi në një gjerësi prej 600 pikselësh. Duke krijuar nga kjo rezolucion, përshtatje të ndërmjetme midis ekraneve të vegjël dhe pajisjeve mobile.
Në anën e kufirit të poshtëm, është vendosur të miratojë një gjerësi minimale të ekranit deri në 320 piksele. Në çdo rast, i takon zhvilluesit të uebit të vendosë një gamë më të madhe se këto kufij të dhënë. Por nuk është e këshillueshme që të përpiqeni të mbuloni të gjitha pajisjet me ekran të vogël.
Stilet kryesore të navigimit në zgjidhjen e ekranit të vogël
Kapja e të paktën këtyre tre stileve kryesore të navigimit mund të mjaftojë në një zgjidhje adaptive me ekran të vogël. Të cilat janë renditur më poshtë:
- Pajisjet celulare të përdorura vertikalisht: Në këtë rast, ekrani i pajisjes lejon vetëm leximin dhe navigimin shumë të thjeshtuar, të vendosur në një gamë rezolucioni midis 320 dhe 400 piksele.
- Pajisjet celulare të përdorura horizontalisht dhe tabletët: Në këtë rast, tashmë mund të arrihet një ekran tradicional horizontal. Megjithatë, është e nevojshme të theksohet se lundrimi gjenerohet me prekje dhe jo duke klikuar. Sipas kësaj duhet të shmangen veprimet: onMouseOver në 400, 600 ose 800 piksele.
- pajisje tavoline: Në këto raste, dizajni normal i uebit funksionon pa asnjë problem me gjerësinë e ekranit mbi 800 piksele.
Duke thënë të gjitha sa më sipër, një ekran i vogël kuptohet se nënkupton një shumëllojshmëri kompjuterësh, pajisjesh celulare dhe tableta. Ky diversitet e mbulon këtë grup me një kompleksitet të butë për të përshtatur ueb-in me një dizajn të përgjegjshëm. Në këtë rast, ka një rëndësi të madhe për thjeshtimin e punës, punën e shtrirjes së kryer me blloqe. Për të bashkuar tre llojet e pajisjeve në një veprim të vetëm.
Nëse përcaktohet qartë se nga cila gjerësi konsiderohet një ekran celular. Formati i ekranit të ndërmjetëm që do të shfaqet qartësohet. Për të transformuar blloqet e paraqitjes aktuale në mënyrë që ato të ndryshojnë madhësinë sipas ekranit dhe të mund të funksionojnë si dhe të shfaqen saktë.
Kontejnerët me gjerësi globale
Kontejnerët globalë brenda faqes së internetit përmbushin funksionin e drejtimit ose të përcaktimit të gjerësive globale. Kjo do të thotë se me këto elemente ju mund të përqendroni dhe përcaktoni një gjerësi specifike në faqen e internetit. Ato i japin konfigurimit njëfarë fleksibiliteti duke ndryshuar nga një gjerësi fikse në një gjerësi maksimale ose të kapakut. Duke u vendosur në deklaratën fillestare për kornizën e internetit, duke ndryshuar nga gjerësi a max-gjerësi. Në të njëjtën mënyrë, gjerësia minimale përcaktohet sipas diapazoneve të përcaktuara më parë, me deklaratën min-gjerësi. Kështu, do të jetë e mundur të kontrollohen gjerësitë e atyre pajisjeve që mendohej se nuk ishin brenda kontrollit. Marrja e kufijve të gjerësisë së ekranit të dhënë më sipër; Sintaksa e deklaratës do të ishte si më poshtë:
#main {max-width:960px; min-gjerësia:320px; margjina: 0 automatik;}
Për ekranet e mëdha zgjidhja është e njëjtë. Megjithatë, kur rrjeti gradualisht zvogëlohet në madhësi në të njëjtën kohë, korniza qendrore do ta bëjë këtë në gjerësi.
Shembull praktik
Më poshtë është një shembull praktik mbi cilësimet për një transformim të kornizës së gjerësisë. Në këtë shembull ekziston një faqe interneti me një gjerësi prej 1080 pikselësh, e cila aplikohet në kokën, përmbajtjen kryesore dhe elementët e fundit. Gjëja e parë që duhet të bëni është të tregoni atë gjerësi në blloqet e ndryshme të kontejnerëve globalë, jo si një gjerësi fikse, por si një gjerësi maksimale e faqes. Sa i përket fjalive, ato do të varen nga numri i blloqeve të këtij lloji që do të përdoren. Pra, le të shohim sintaksën e mëposhtme:
#header #lart {pozicioni:relativ; gjerësia maksimale: 1074 px; min-gjerësia: 320 px; lartësia: 115 px; marzhi: 0 auto; […]}
[...]
#header ul.menu {pozicioni:relativ; gjerësia maksimale: 1008 px; min-gjerësia:320px; lartësia: 95 px; […]}
[...]
#aux-main{pozicioni:relativ; gjerësia maksimale: 1008 px; min-gjerësia:320px; marzhi: 0 auto; […]}
[...]
#footer ul {max-width:768px; min-gjerësia:320px; margjina: 10 px automatike;}
Kontejnerë të brendshëm
Nga kjo pikë, ne do të thellojmë pak më shumë se si të bëjmë një faqe interneti të përgjegjshme duke e transformuar atë. Është pothuajse e sigurt që faqja që do të transformohet përbëhet nga një dizajn ose plan urbanistik, i ndarë në elementë të ndryshëm, për shembull, ato mund të jenë:
- Kreu me gjerësi njëqind për qind
- Një përmbajtje që zë një pjesë të konsiderueshme të gjerësisë
- Në një pjesë të anës një ose më shumë shirita anësor ose shirita anësore
- Duke zënë njëqind për qind të gjerësisë, një footer
Pra, do të keni disa kontejnerë që ndoshta kanë një gjerësi fikse që përcaktojnë kolonat në faqe. Këto kontejnerë mund të jenë shndërruar në kolona nëpërmjet aplikimit të teknikave të ndryshme, si p.sh.
- Lundron në sasinë më të madhe
- Ekrani: në linjë në disa raste
- Display:box në të tjerat prej tyre
Hapi tjetër që do të ndërmerret do të jetë të jeni në gjendje t'i transformoni ato elemente në deklarata jo shumë të sakta. Kështu që kontejneri mëmë nuk e kalibron saktësisht deklaratën origjinale të treguar. Ose çfarë është e njëjta, duhet të ndryshoni nga pikselët në vlerat e përqindjes në të gjithë ata elementë që i referohen një hapësire në gjerësinë e faqes së internetit, si në vijim:
- widths
- gjerësitë maksimale
- Margjinat dhe
- Mbushjet
Me punën e paraqitjes së bërë më parë, ky hap bëhet vërtet i thjeshtë. Meqenëse është vetëm duke bërë një ndarje, të jetë në gjendje të përcaktojë se çfarë i përgjigjet masës në pixel të elementit të kontejnerit në vlerat e përqindjes. Prandaj, përqindja do të llogaritet duke zbatuar ekuacionin matematikor të mëposhtëm:
[Px e gjerësisë së elementit të brendshëm] / [Px e gjerësisë së elementit prind] * 100
Është një metodë e mirë që zhvilluesit e uebit të mësohen të punojnë në modelin e ueb-it me matje në përqindje, sepse ky hap tashmë do të ishte zgjidhur.
Llogaritja e përqindjeve
Hapi tjetër për të kryer është llogaritja e përqindjeve. Në këtë pjesë mund të paraqitet diçka e bezdisshme për sa i përket kolonave. Për shkak se kolona e mëparshme ishte ndërtuar me elementë lundrues dhe kur tkurni kornizën, shiriti anësor lëviz poshtë përmbajtjes. Megjithatë, zbatohet ekuacioni i lartpërmendur. Dhe në këtë mënyrë kryhen llogaritjet e përqindjes së secilit element brenda kontejnerit global DIV. E cila siç u përmend më lart kishte një gjerësi prej 1080 piksele. Duke i kthyer ato matje në vlerat e përqindjes, atëherë merret sintaksa e mëposhtme:
#main #content { float:left; gjerësia:63.9880952%; marzhi:30px 0 0 1.98412698%; }
[...]
#main #sidebar { float:left; marzhi:20px 0 0 3.47222222%; gjerësia:28.7698413%; }
Siç shihet, si gjerësia ashtu edhe kufijtë horizontale janë transformuar. Në këtë mënyrë faqja e internetit do të ruajë një pamje katrore. Një tjetër pikë e rëndësishme për t'u vënë në dukje është numri i numrave dhjetorë të treguar në përqindje. Qëllimi i të cilit është që llogaritja të jetë sa më e saktë që të jetë e mundur me vlerën origjinale në pixel.
Zgjidhje për elementët e brendshëm të lirshëm që rriten në madhësi
Në procesin e transformimit të faqes së internetit, është e mundur të gjenden disa elementë të lirshëm në model, të cilët, për shkak të tipologjisë së tyre, mund të rriten mbi atë që është kontejneri i tyre maksimal global, max-width. Këta elementë mund të zbulohen duke luajtur me madhësinë e shfletuesit, pasi zbulohen ato korrigjohen. Një mënyrë tjetër e shpejtë për të korrigjuar ose shmangur këta elementë është të zgjidhni kontejnerët dhe të jepni urdhrin që asnjë element i brendshëm të mos rritet mbi madhësinë e vetë kontejnerit.
Në shembullin që po zhvillohet, kjo formë e fundit korrigjim është aplikuar, brenda përmbajtjes kryesore dhe shiritit anësor. Kështu, disa probleme që mund të lindin nga miniaplikacionet mund të zgjidhen vetë. Sipas kësaj, konfigurimi për të zgjidhur elementët e brendshëm të lirshëm do të ishte si më poshtë:
#main #content { float:left; gjerësia:63.9880952%; marzhi:30px 0 0 1.98412698%; }
#main #përmbajtja * {max-width:100%}
[...]
#main #sidebar { float:left; marzhi:20px 0 0 3.47222222%; gjerësia:28.7698413%; }
#main #bar anësor * {max-width:100%}
Elementet e pozicionuar në absolut
Për të gjithë ata elementë që janë pozicionuar fare në faqen e internetit për t'u transformuar. Për ta duhet të zbatohet i njëjti proces i mëparshëm me gjerësitë, duke i përshtatur ato me vlerat në përqindje në boshtin e abshisave për të ndryshuar gjerësinë e tyre. Duke supozuar se në shembullin që po zhvillohet, ka disa elementë të pozicionuar fare në kokë. Pozicionet e tyre duhet t'u përshtaten këtyre elementeve, në mënyrë që të mos qëndrojnë në ajër kur përmasat e rrjetës zvogëlohen. Për këtë, konfigurimi do të ishte si më poshtë:
[...]
#header #lart p.breadcrumb {pozicioni:absolute; sipër: 90px; majtas:3.72439479%; ngjyra: e bardhe;}
[...]
#header #lart p.like { position:absolute; krye: 10 px; majtas:54.0037244%; }
[...]
#header #lart div.vcard{position:absolute; krye: 11 px; djathtas:5.49348231%; gjerësia: 27.9329609%;}
Zbatimi i pyetjeve mediatike në elementët e brendshëm
Gjatë përshtatjes së gjerësive të faqes, është e mundur që të ketë elementë që për shkak të përmbajtjes së tyre nuk gjejnë hapësirë në ridizajnim. Këto mund të pengojnë, duke i bërë përshtatjet të duken të këqija. Për të shmangur këtë situatë të vështirë, përdoren pyetje të thjeshta mediatike që lejojnë modifikimin drastik të CSS, kur ndodhin disa dimensione specifike.
Pyetjet në media janë një mjet shumë i fuqishëm me të cilin mund të bëhen shumë artifica. Këtë herë ato do të aplikohen për të përcaktuar disa kushte në lidhje me gjerësinë e ekranit dhe nga ku do të ndryshojë CSS. Për këtë do të sjellim ndërmend sintaksën e mëposhtme:
Ekrani @media dhe (gjerësia maksimale:[WIDTH]px) {
/* Rregullat tona të reja me këtë gjerësi ekrani ose më pak */
}
Kjo deklaratë e pyetjes së medias kërkon në mënyrë specifike të përshtatë paraqitjen me rezolucione të ndryshme. Pra, mund të përdoret më shumë se çdo gjë për të fshehur disa elementë dytësorë, të cilët, duke pasur parasysh gjerësinë specifike të ekranit, mund të shqetësojnë më shumë sesa të ndihmojnë përdoruesin. Përveçse shërben për të bërë bashkime të vogla, në mënyrë që disa elementë të mund të përshtaten në ridizajnim në skenarë të ndryshëm.
Për të ilustruar atë që u tha, disa elementë të rezolucionit nën 800 dhe 600 piksele do të fshihen. Se në një rast po pengojnë pamjen e saktë të përmbajtjes së faqes kryesore të faqes që do të përshtatet. Sipas sintaksës së mëposhtme:
Ekrani @media dhe (gjerësia maksimale: 800 px) {
#header #lart f.si,
#header #lart p.bradcrumb,
#header #lart div.vcard p.twitter,
#header #lart div.vcard p.linkedin,
#header #lart div.vcard p.delicious,
#header #lart div.vcard p.google,
.vcard h2{ display:asnjë;}
}
Ekrani @media dhe (gjerësia maksimale: 600 px) {
#sidebar .twitter {ekran:asnjë;}
}
Siç mund të shihet, ato fshihen në rezolucione më të vogla se 800 piksele:
-Pëlqimet
- Thërrmimi i bukës
-Butonat social, ndër të tjera
Nga 600 piksele poshtë, tweet-et e fundit po hiqen nga shiriti anësor
Pyetjet në media ju lejojnë gjithashtu të modifikoni disa stile
Siç mund ta shihni tashmë, pyetjet e medias ju lejojnë të fshehni disa elementë të brendshëm. Por ato gjithashtu ju lejojnë të bëni ndryshime në disa stile. Kjo veçori mund të përdoret nëse një element, përveçse nuk përshtatet për nga gjerësia, nuk dëshiron ose nuk dëshiron të bëhet për t'u zhdukur ose fshehur. Nëse kjo situatë ndodh në ueb, ju dëshironi të transformoni. Më pas, nëpërmjet përdorimit të pyetjeve mediatike, do të kërkohet ndryshimi i hollësishëm i stilit të tij, në mënyrë që të përshtatet.
Duke supozuar se në ueb-in që po punohet, butonat socialë po shkaktojnë këtë lloj problemi. Dhe vendos të ndryshojë në mënyrë delikate formatimin e saj, duke hequr ikonat dhe duke ulur madhësinë e shkronjave, kur faqja bie nën 960 piksel gjerësi. Atëherë konfigurimi do të ishte si më poshtë:
Ekrani @media dhe (gjerësia maksimale: 960 px) {
#header #top div.vcard p {font-size:9px;}
#header #lart div.vcard p.twitter a,
#header #lart div.vcard p.linkedin a ,
#header #lart div.vcard p.delicious a,
#header #lart div.vcard p.google a {background:asnjë; mbushje:0;gjerësia:50%; float: majtas;}
}
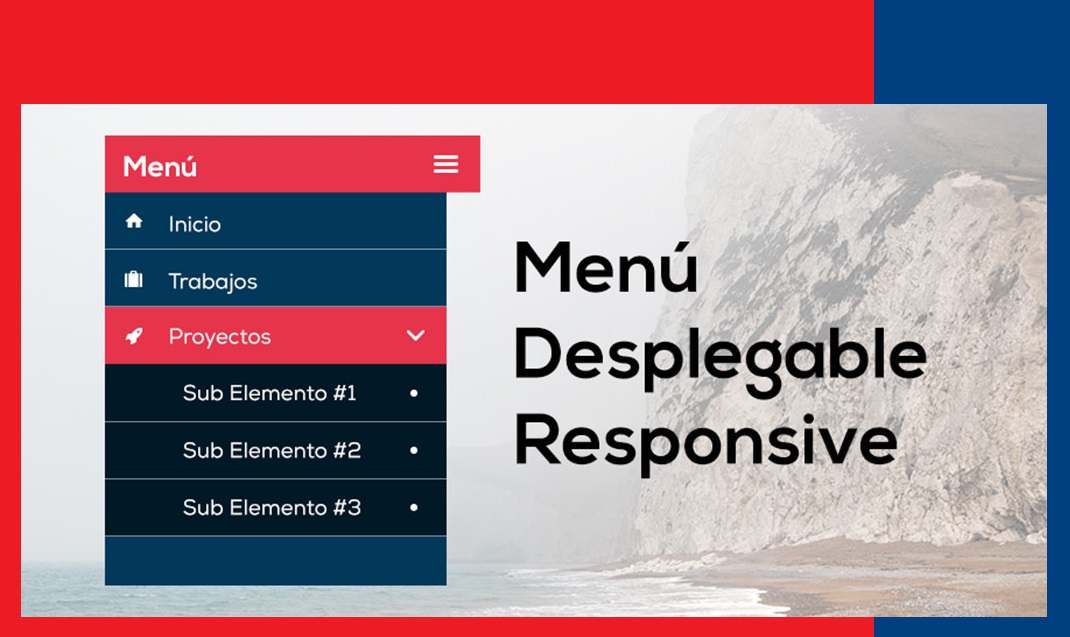
Çfarë të bëni me menutë
Po menytë, brenda procesit se si të krijoni një faqe interneti të përgjegjshme në ekrane të vogla? Përgjigja për këtë pyetje është se është një problem disi kompleks për t'u zgjidhur. Për shkak se është një grup elementësh që zakonisht janë disi të gjatë, si dhe vetë menyja, nuk është përmbajtja kryesore e uebit. Prandaj, nuk mund të lejohet që kur hapet faqja në ekrane të vogla, menyja të zërë shumë hapësirë.
Në pajisjet me prekje, mund të jetë e bezdisshme për përdoruesin që të shfaqet një listë me lidhje të vogla, kështu që tkurrja e lidhjeve nuk do të ishte zgjidhja më e zbatueshme. Një alternativë që mund të jetë e favorshme është zëvendësimi i menysë me një element të zgjedhur. I cili përfaqëson një kontroll që tregon një meny opsionesh, ku përdoruesi mund të zgjedhë me lehtësi. Elementi i përzgjedhur redukton listat e gjata të menysë në një bllok të vogël, kështu që përdorimi i tij është ideal për pajisje të tilla si tabletët dhe celularët.
Kur bëni këtë zëvendësim në modelin e ri të përgjegjshëm, rekomandohet të përdorni shtojcën tinynav jquery. E cila është e thjeshtë dhe shumë e përputhshme, kjo shtojcë i referohet të gjithë artikujve UL në meny. Dhe kjo nga ana tjetër shton një element të zgjedhur në fillim të listës me karakteristikat e treguara. Më pas, hapi që mbetet për t'u bërë është fshehja e UL-së ose e përzgjedhjes me pyetjet e medias, derisa të arrihet një zgjidhje e favorshme.
Procedura me elementin e përzgjedhur
Procedura e zëvendësimit të menysë me një element të përzgjedhur do të bëhet përmes shtojcës së përmendur më sipër. Të cilat duhet të vendosen në kokën e listës së lidhjeve. Pra, kur faqja fillon të zbresë në rezolucion më të vogël se 800 piksele të gjera, lidhjet do të zëvendësohen me përzgjedhje. Atëherë duhet të ndiqni hapat e mëposhtëm:
- Shtoni skriptin dhe në shtojcën jquery gati vendosni thirrjen në elementin e ri. Sipas sa vijon:
$(".menu ul").tinyNav();
Ky konfigurim shton zgjedhjen në secilën prej listimeve të lidhjeve në menynë e sipërme
- Tregojuni CSS bazë të fshehë elementët e rinj të përzgjedhur, me deklaratën e mëposhtme:
.tinynav { shfaq: asnjë }
- Përdorni një pyetje të përshtatshme mediatike dhe brenda saj shtoni formatin e përzgjedhjes dhe renditjen për të fshehur vetë listën. Duke e lënë konfigurimin si më poshtë:
Ekrani @media dhe (gjerësia maksimale: 800 px) {
#header ul.menu li ul {ekran:asnjë}
.tinynav { shfaq: bllok; pozicioni:absolut; fund: 5px; gjerësia:79%; margjina-majtas:15%}
}
Në këtë mënyrë, menyja e ueb-it do të zëvendësohet nga një element i përzgjedhur, duke ulur rezolucionin e ekranit në më pak se 800 piksele gjerësi.
Blloko sfondet se si të krijosh një ueb të përgjegjshëm
Në këtë pikë në përshtatjen e uebit, shkalla e vështirësisë do të varet nga mënyra se si është modeli. Kur dizajnoni ueb-in, në pikën CSS, blloqet zakonisht zbukurohen me sfond imazhi. Një numër i madh teknikash përdoren në procesin e dekorimit. Disa prej të cilave janë më të lehta se të tjerat kur bëhet fjalë për ndryshimin e madhësisë.
Disa zgjidhje
Kjo është arsyeja pse, në varësi të teknikës së përdorur, procedura mund të jetë më pak ose më e thjeshtë. Madje mund të ndodhë që sfondi që ka ueb-i të humbasë objektivin e tij kur skajet janë të fshehura. Duke rezultuar në këto raste një problem i madh për të kapërcyer. Këtu janë disa zgjidhje për këtë:
- Ndryshoni sa më shumë prej sfondeve të jetë e mundur në stilet CSS3. E cila do të përshtatet shumë mirë me ndryshimet. Tani është e thjeshtë të përputhen me shumicën e shfletuesve, kur përdoren skajet e rrumbullakosura, hijet ose gradientët. Me tre situatat CSS është e vështirë për dizajnet që të kërkojnë një numër të madh imazhesh për të vendosur blloqet.
- Bëni pa imazhe sfondi, për t'i zëvendësuar sa më shumë që të jetë e mundur me CSS3 më të afërt me mënyrën se si pyetjet e medias dhe gjerësitë adaptive e bëjnë punën e tyre
- Nëse është rasti i fondeve që tashmë dominojnë situatën e një blloku. Rekomandohet të kopjoni këtë stil në bllok dhe të siguroheni që sfondi origjinal të dallohet pak
Zgjidhje të tjera për tre lloje të imazheve të sfondit që mund të jenë të bezdisshme janë:
- Imazhe me bordura në kornizën e faqes, që edhe duke mbetur jashtë pjesës që shfaqet, rezultati përfundimtar nuk shqetëson, prandaj lihet
- Ikonat në tituj të caktuar, gjë që rregullohet duke i fshehur me pyetje mediatike kur fillojnë të bëhen të bezdisshme
- Sfondi global i kokës përfshin kutinë e bardhë ku shkon emri i autorit të uebit. Për këtë, i njëjti stil mund të përsëritet në kutinë e autorit në mënyrë që një sfond të fshihet me tjetrin duke zvogëluar dimensionin e faqes.
Si të krijoni një ueb të përgjegjshëm për ekranin celular – Zgjidhja
Disa aspekte se si të krijoni një faqe interneti të përgjegjshme në ekrane të vogla janë parë tashmë më parë. Me këtë njohuri, mund të kaloni nga një dizajn i ngurtë ueb me një gjerësi fikse prej 1080 pikselësh në një dizajn që është mjaft i adaptueshëm për ekranet e vegjël, nga një numër i madh pajisjesh. Por zgjidhja reaguese e dizajnit për ekranet e celularëve mungon.
Me aplikimin e asaj që shihej për ekranet e vegjël në dizajnin për celular, ndryshimet e bëjnë atë të duket e pranueshme. Duhet të perfeksionohet më shumë, pasi paraqitja me dy kolona me elementë të aglutinuar në kokë është shumë jopraktike për celularët
Prandaj, është e përshtatshme të filloni procesin për të arritur një ekran të saktë në pajisjet celulare. Është e rëndësishme të theksohet se përdorimi i navigimit në celular nuk është i njëjtë si në një faqe interneti normale. Më pas mund të dëshironi të shkoni më tej sesa ndryshimet e thjeshta të përshtatshmërisë së gjerësisë së ekranit ose fshehja e elementeve.
Etiketa Viewport në këtë rast
Elementi i pamjes është një mjet i mirë për përshtatjen e uebit me celularët. Së pari, sepse porta e shikimit shërben për t'i treguar celularit mënyrën në të cilën dëshironi të funksionojë zmadhimi i tij, kur pajisja shfaq faqen e internetit. Thënë kështu, në thelb mund të paraqiten dy opsione, të treguara më poshtë:
Opsioni 1: Për faqet e internetit me dizajn të përgjegjshëm të shoqëruar në mënyrë adekuate me rezolucionet celulare, disponohen sa vijon:
Ky opsion është më ideali, por edhe më i mundimshmi. Sepse kur ulni gjerësinë e kolonave nën 500 ose 400 piksele, gjerësia bëhet krejtësisht e pamenaxhueshme. Prandaj, duhet të bëhen ndryshime rrënjësore në vizualizimin e uebit.
Opsioni 2: Nëse është rasti i faqeve të internetit që nuk janë përshtatur ende në mënyrë perfekte me rezolucionin e një celulari, kemi sa vijon:
Ky opsion tjetër mund të jetë më i shpejtë. Sepse vetëm në dizajn tregohet se celulari mund të shfaqet në rezolucionin e dëshiruar. Me fjalë të tjera, uebi do të vazhdojë të jetë faqja normale, vetëm në një version më të reduktuar ose të përshtatur.
Pasojat e mundshme
Nëse zgjidhni opsionin e dytë, mund të lindin dy probleme me uebsajtin që do të përshtatet ose dizajnohet në mënyrë të përgjegjshme.
-I parë: Porta e shikimit në këtë rast do të funksiononte globalisht në të gjithë shfletuesit celularë. Duke pasur parasysh rastin, për shembull, që tregohet një etiketë e portit të pamjes me gjerësi 500 pikselësh, kjo do të rezultojë që pajisjet iPad me gjerësi rreth 800 pikselë të shfaqin një faqe vetëm 500 piksel të gjerë. Dështimi për të përfituar njëqind për qind të hapësirës në dispozicion.
-I dytë: Vazhdon me rastin e tregimit të një porti shikimi prej 500 piksele të gjerë. Në këtë rast, rezolucionet prej 320 pikselësh të gjerë, përmbajtja e ueb-it në të cilën po punohet do të shfaqet në një modalitet shumë të reduktuar. Prandaj, nëse nuk bëhen disa rregullime, ai do të jetë jofunksional. Nga ana tjetër, nëse bëhen rregullime të caktuara për të përshtatur menytë ose burimet, versioni i uebit do të modifikohet në të njëjtën mënyrë për t'u shfaqur në një tablet, në rastin e një ekrani të vogël. Si përfundim, zgjidhja për të treguar një gjerësi fikse me një etiketë pamjeje mund të jetë më e shpejta, por nuk është më efikase.
Duke parë pasojat e zgjedhjes së opsionit 2 të etiketës së portit të shikimit, e bën opsionin 1 më të rekomanduarin. Në këtë mënyrë, vetë celulari lejohet të tregojë rezolucionin që është në gjendje, kur përdor portin e shikimit të treguar më lart si opsioni 1 në krye të faqes.
Me këtë vendim vizualizimi, më vonë do të punohet në pyetjen e medias, për versionin celular. Kjo kërkon lëvizjen nga kolonat në blloqe me gjerësi qind për qind. Fshi gjithashtu, ngjesh disa elementë, rregullo fontet në mënyrë që të jetë miqësore për të lexuar me gjerësi 320 piksele.
duke hequr kolonat
Siç u përmend më lart, për përshtatjen responsive të celularit, është e nevojshme të perfeksionohet dizajni në pamjen e dy kolonave në mënyrë që të shmanget grumbullimi i elementeve në kokë. Për këtë proces, një kolonë do të eliminohet duke vendosur njërën të mbivendosur mbi tjetrën, por ka dy skenarë që mund të ndodhin:
-Që kolonat tashmë janë të renditura në HTML: Nëse është kështu, ato tashmë po prezantohen në mënyrën e dëshiruar për celularin. Do të kërkohet vetëm për të zhdukur Floats ose modifikuar ekranin: inline-block ose display:box, për ta zëvendësuar atë me një ekran normal: bllok. Duke aplikuar sintaksën e mëposhtme:
Ekrani @media dhe (gjerësia maksimale: 400 px) {
#përmbajtje {shfaq:blloko; float:asnjë; }
}
-Nëse kolonat nuk janë të renditura: Në këtë skenar, duhet të punoni me pozicione absolute në mënyrë që blloqet e poshtme të zënë pjesën e sipërme të faqes. Si dhe duke përdorur margjina për të zhvendosur blloqet e sipërme në atë të poshtme, në mënyrë që ato të mos mbivendosen. Shembull, duke supozuar shpërndarjen e mëposhtme:
Në këtë strukturim, dëshirohet që në celular elementët e shiritit anësor të vendosen para përmbajtjes. Pra, CSS duket kështu:
Ekrani @media dhe (gjerësia maksimale: 400 px) {
#main {pozicioni:relativ; gjerësia: 100%; }
#content{margin-top:80px; gjerësia: 100%; float: asnjë;}
#bari anësor{lartësia:80px; pozicioni:absolut; krye: 0; gjerësia: 100%; float:asnjë; }
}
Për të vizualizuar skenarin e dytë, në të cilin pozicionet absolute duhet të përdoren në versionin celular, është paraqitur shembulli i strukturës së mëposhtme.
Ekrani @media dhe (gjerësia maksimale: 450 px) {
#main #bari anësor {ekran:blloku; float:asnjë !i rëndësishëm; gjerësia: 100%; pozicioni:absolut; sipër:-80px; marzh: 0 !i rëndësishëm; border-bottom:1px solid #aaa; mbushje:0 0 20px 0;}
#main #content { float: asnjë; gjerësia:auto; margjina:100px 0 0 0; }
}
Në këtë rast ka edhe një ndryshim në 450 piksele gjerësi në versionin celular.
Rregullimi i Fonteve
Një aspekt tjetër që duhet trajtuar në përshtatjen responsive në versionin celular është rregullimi i shkronjave. Sepse, kur u projektua ueb, ai u krijua me monitorë të mëdhenj në mendje. Kur kaloni në versione celulare që kanë ekrane të vogla vertikale, faqet e internetit shpesh nuk janë komode për t'u lexuar apo parë. Titujt e internetit zënë shumë hapësirë, teksti i përmbajtjes, për shkak të madhësisë së fontit, e bën të vështirë leximin. Sipas kësaj, është e nevojshme të rishikohen të gjitha burimet, duke i sjellë ato në një konfigurim të zbatueshëm për t'u shfaqur në një ekran celular.
Më poshtë janë rregullimet lidhur me këtë aspekt, ku janë modifikuar fontet e menysë, është zvogëluar madhësia e shkronjave të titujve dhe janë rritur ato të përmbajtjes. Vini re konfigurimin e mëposhtëm:
#header ul.menu li,
#header ul.menu li.analytics,
#header ul.menu li.development {background:asnjë;}
#header ul.menu li h4 {margin:30px 0 0 0px; madhësia e shkronjave: 12 px; teksti-indent:10%;}
#përmbajtja #kryesore .hnews h3 a,
#main #content .hnews h1 a{ font-size:22px; }
#main #content .hnews .entry-content {font-size:16px;}
Rregullime të tjera përsa i përket estetikës dhe stilit
Unë kam bërë të gjithë procesin e mëparshëm se si të krijoj një faqe interneti responsive në dizajnimin për versionin celular. Ajo që mbetet është t'i vëmë prekjet e fundit pamjes dhe stilit të uebit. Në këtë rast, mund të ridizajnoni ato stile që nuk përshtaten me versionin e ri dhe të hidhni poshtë ato që vijnë për të zënë vend në të. Në të njëjtën mënyrë, mund të lëvizni disa elementë të tillë si shiritat anësor, për shembull, për t'i pozicionuar në një vend tjetër, ose gjithashtu për të bërë ndryshime në kufijtë, ndër rregullimet e tjera. Për të arritur më në fund një ueb të bukur celular, gati për t'u hapur.
Si të krijoni një faqe interneti të përgjegjshme? – Testet dhe testet
Kur jeni duke projektuar jo vetëm në drejtim të zhvillimit të uebit, por në çdo krijim apo strukturim të diçkaje të re. Ekziston një fazë testimi ose testimi, ku mund të kontrolloni rezultatet, nëse ato janë optimale ose kërkojnë përmirësime.
Thënë kështu, është i përshtatshëm për të kryer një kontroll ose provë pasi të keni kryer të gjithë procedurën e mëparshme. Këto teste duhet të kryhen pasi hapat janë ekzekutuar dhe për të qenë në gjendje të verifikohen ndryshimet që po arrihen në secilin prej tyre. Në të njëjtën mënyrë, është e nevojshme të kryhen dy kontrollet e mëposhtme në funksionimin e rrjetës
Shkoni në testim në shfletuesin
Ndërsa punoni në dizajnin e përgjegjshëm, duhet të rregulloni gjerësinë e ekranit. Për të kontrolluar përshtatjet e reja, të cilat po marrin forma të reja. Në të njëjtën mënyrë, gabimet e vogla mund të zbulohen dhe kështu të mund të bëhen rregullime në pyetjet e mediave të përdorura. Për të kontrolluar gjerësinë e ekranit, ekzistojnë dy mënyra për ta bërë këtë:
- Vepro drejtpërdrejt duke hequr maksimizimin e shfletuesit për të testuar gjerësinë e tij.
- Përdorni gjëra të tilla si ISH një mjet i dobishëm për të kryer këto cilësime testimi me komanda të thjeshta.
Anashkaloni cache-in celular
Pajisjet celulare për nga natyra e tyre ruajnë të dhënat në memorie përtej asaj që është e nevojshme, madje edhe më shumë se një shfletues i rregullt. Në ato të zakonshmet, zakonisht mjafton të ekzekutoni CTRL+F5 për të nxitur ngarkesa pa cache. Ndërsa ky lloj veprimi është i vështirë në telefonat celularë, edhe disa shfletues kanë mundësinë të çaktivizojnë cache. Për të lehtësuar punën më të mirë pa cache, rekomandohet si më poshtë:
- Punoni me variabla në thirrjen Css, të tilla si:
"/styles.css?version=xxxx"
Bërja e modifikimit në çdo rast specifik numri i versionit. Në mënyrë që URL-ja të jetë e ndryshme në mënyrë që të mos përdorë cache.
- Punoni drejtpërdrejt në shfletuesin. Duke rritur butësisht rezolucionin minimal të celularit, midis 420 dhe 450 piksele. Në këtë mënyrë ju mund të bëni që ai të shfaqet në shfletues duke u tkurrur mjaftueshëm. Një mënyrë tjetër është përdorimi i mjeteve që ndryshojnë përmasat e faqeve të internetit.
Me këto veprime, pa dyshim, do të arrihet një rezultat më praktik dhe më komod gjatë kryerjes së testeve.
Si të krijoni një faqe interneti të përgjegjshme? - Përfundim
Në të gjitha sa më sipër u bë e mundur të njiheshin disa teknika, mjete teknologjike dhe procedura që aplikohen shpesh në hartimin e një web-i të përgjegjshëm. E gjithë kjo njohuri mund të zbatohet gjithashtu në një faqe interneti ekzistuese që dëshironi të sillni në një dizajn përshtatës. Pa pasur nevojë të punoni në ndërtimin e një faqe interneti të re.
Prandaj, në pyetjen tjetër: Duke bërë gjithçka që keni mësuar, a është e mundur të krijoni një faqe interneti me dizajn responsive? Natyrisht, përgjigja është një Jo oshëtimë. Pse? Sepse ishte e mundur vetëm të bëhej një faqe interneti e ndjeshme ndaj përshtatjeve, gjë që fillimisht nuk ishte. Meqenëse ishte konceptuar nën një natyrë të ngurtë ose fikse.
Pasojat ose gabimet e mundshme
Gjatë procesit të përshtatjes së një faqeje interneti tradicionale ose të një faqeje më të ndjeshme ndaj ndryshimeve, mund të çojë në gabime dhe për këtë arsye do të lindin disa pasoja, le të shohim:
-Duhen eliminuar disa elementë që ishin të një rëndësie jetike kur u krijua faqja. Nga ana tjetër, veprimi i eliminimit të tyre është bërë në bazë të pamjes së jashtme dhe jo për shkak të rëndësisë së përmbajtjes për t'u transmetuar te vizitori i internetit.
-Mund të mos ketë arritur perfeksion në aspektin e përgjithshëm pamor. Të jesh në gjendje të përmirësosh vetëm atë ekzistues. Rast krejtësisht i ndryshëm nëse një ueb u krijua që në fillim.
-Në varësi të modelit të faqes origjinale të internetit, mund të arrijë ose jo deri në fund të përshtatjes me ndryshimet. Me disa modele, zhvilluesit në këtë përpjekje, do të jenë në gjendje të bëjnë vetëm zgjidhje të ndërmjetme.
Më në fund rreth dizajnit të përgjegjshëm
Më në fund, ajo që u realizua ishin vetëm detaje të thjeshta. Theksimi i rëndësisë së punës për të marrë një model të adaptueshëm me një dizajn që nuk ishte fillimisht. Kur lexoni Responsive Design, kuptoni se po flisni për dizajn dhe jo për punë layout. Prandaj, mënyra se si të krijoni një faqe interneti të përgjegjshme duhet të burojë nga konteksti i një dizajni të ri origjinal.
Megjithatë, të qenit në gjendje të shfaqësh një faqe interneti që mund të ndryshojë dhe të përshtatet me rezolucionin e një celulari, duke filluar nga ajo që ishte e ngurtë, është një arritje mjaft e madhe dhe e dobishme. Ajo që shpjegohet këtu nuk nënkupton që ju jeni tashmë të trajnuar në dizajn të përgjegjshëm. Për këtë nevojiten shumë më tepër kërkime.
Për shkak se do të nevojiteshin shumë më tepër baza, njohuri dhe mësime të proceseve të ndryshme më të përgjithësuara, më shumë teknike.
Si të krijoni një faqe interneti të përgjegjshme – Këshilla përfundimtare
Si përfundim, është e rëndësishme të dini se dizajni i përgjegjshëm është ajo që është aktuale në ueb. Ky lloj dizajni në internet kërkon një mënyrë të re të të menduarit. Zhvillimi i këtyre faqeve të internetit mund të jetë më i lehtë duke ndjekur këshillat e mëposhtme:
- Mendoni së pari celularin: Kur dizajnoni, është e përshtatshme të filloni së pari duke iu përshtatur madhësisë së vogël të një ekrani celular. Kështu, pas rregullimit të përmbajtjes në ekranet e madhësive më të mëdha. Sepse, kur dizajnoni me një celular në mendje, mund të jeni më objektiv me përmbajtjen që duhet të shfaqet në faqe, duke lënë vetëm atë që është vërtet e rëndësishme për t'u paraqitur.
- MOS optimizoni dizajnin për një celular ose tablet specifik
- Ndiqni standardet dhe praktikat e mira: Për shembull, mospërdorimi i stileve CSS të përcaktuara në vetë skedarin, brenda etiketave Html.
- Shmangni të qenit skllav i pikselit në dizajn: Mbani në mend se elementët gjejnë pozicionin që u korrespondon. Kjo është për shkak se ata kujdesen për rrjedhshmërinë e kontejnerëve dhe dimensionimin. Kur është rasti që nuk shfaqet sipas dëshirës, thjesht rregulloni paraqitjen e elementeve duke aplikuar pyetjet e medias.